
최근 가장 핫한 이슈중 하나는 ChatGPT가 쏘아 올린 AI라고 생각됩니다. 이러한 시대 흐름에서 아마존이 프로그래밍 코드를 자동으로 생성해주는 CodeWhisperer를 무료로 풀었습니다. 유료버전에 비해 약간의 제약이 있긴하지만 일반 개인 사용자의 경우 거의 모든 기능을 사용할 수 있습니다.
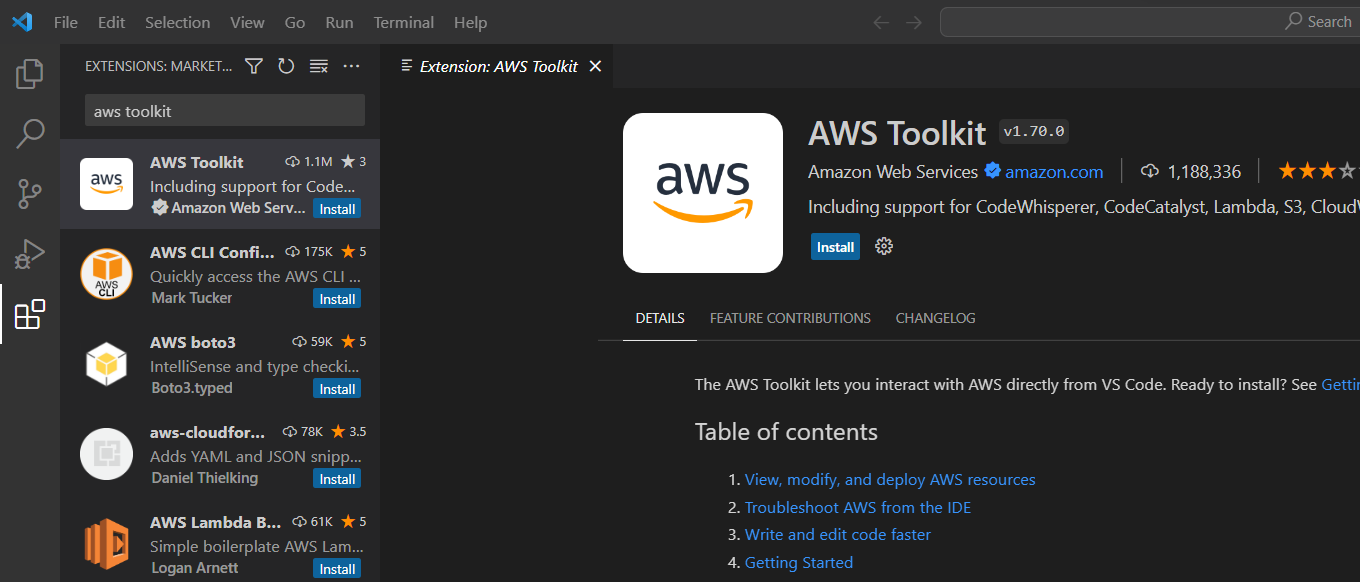
잠깐 사용해보니 잘 쓰기만 한다면 상당히 도움이 되겠구나라는 생각이 듭니다만 아직까지는 ChatGTP마냥 일반인들이 막 접근할 수준은 되지 않습니다. 사용 방법은 기존의 IDE에 추가 기능으로 설치해서 바로 사용하실 수 있습니다. 현재 지원하는 IDE는 VisualStudio Code, IntelliJ IDEA, PyCharm, AWS Cloud9, AWS Lambda Console이며 지원하는 프로그래밍 언어는 15가지 종류나 됩니다.
지원 언어 리스트:
•Python
•JavaScript
•TypeScript
•C#
•Ruby
•Go
•PHP
•C++
•C
•Shell
•Scala
•Rust
•Kotlin
•SQL


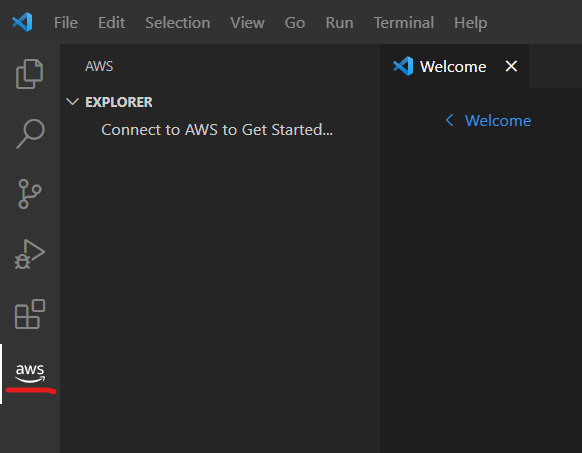
이제 CodeWhisperer를 사용하기 위해 AWS Builder ID와 연결을 시키셔야 합니다. 해당 계정은 AWS계정과는 다른 별도의 계정이며 무료로 사용이 가능합니다.

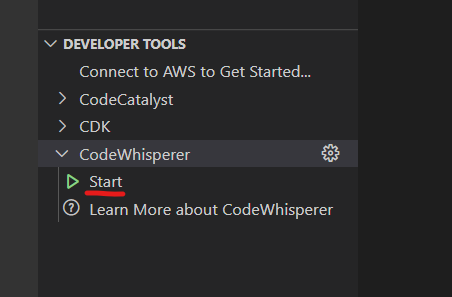
AWS -> Developer Tools -> Code Whisperer에서 Start버튼을 누르면 다음과 같은 메뉴가 나오는데 첫번째의 AWS Builder ID와 연결하는 메뉴를 선택해 줍니다. AWS의 IAM Identity Center로 로그인하는 방법도 있기는 한데 여기서는 다루지 않겠습니다.

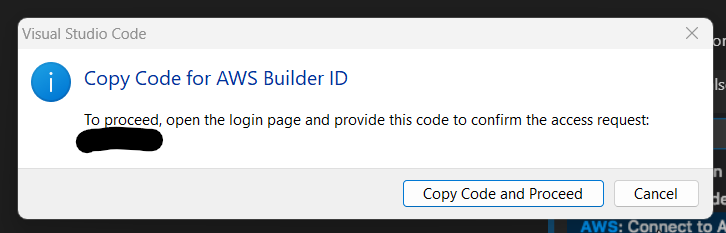
해당 메뉴를 선택하면 창이 하나 새로 열리게 됩니다.

AWS Builder ID와 IDE와 연결에 쓰이는 코드가 자동으로 생성되며 'Copy Code and Proceed' 버튼을 누르시면 해당 코드가 클립보드에 복사되고 새로운 창이 열리게 됩니다.

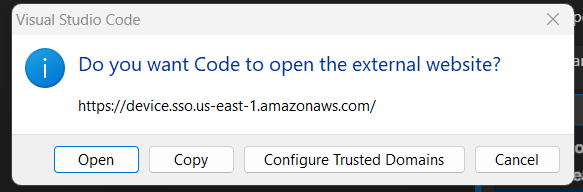
여기서 Open메뉴를 선택하시면 기본 웹 브라우저에 해당 url이 자동으로 열립니다.

여기서 아까 클립보드로 복사가 된 코드를 입력하시면 다음으로 넘어가실 수 있습니다.

AWS Builder ID가 없으신 분은 여기에 자신의 이메일 주소를 넣고 간단하게 인증만하면 바로 계정을 생성할 수 있습니다. 이미 계정이 있으신분은 아래의 버튼을 눌러 로그인을 하시면 됩니다. 로그인 뒤에 CodeWhisperer를 허용하겠냐는 물음이 나오고 확인을 하시면 다음과 같이 모든 준비가 끝났다고 나오게 됩니다.

이제 VS Code에서 사용할 준비가 끝났습니다.
사용법은 코드를 작성하시면서 Alt + C 단축키를 누르면 자동으로 추천하는 코드가 나오고 방향키를 이용해서 다음 추천 코드로 넘길 수도 있습니다. 추천하는 코드가 나오는 상태에서 Tab을 누르면 코드가 작성이 됩니다.
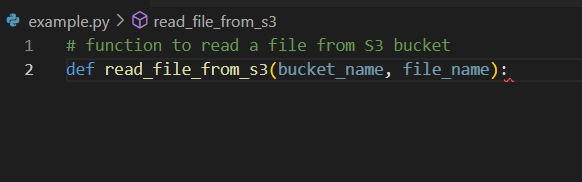
우선 CodeWhisperer에 있는 예제대로 한 번 만들어 봤습니다. 먼저 주석을 다음과 같이 작성한 뒤에 Alt + C 를 누르면

이렇게 자동으로 함수명과 함게 함수를 정의해 줍니다.

그 뒤에 다시 Alt + C를 누르면

이렇게 자동으로 함수의 코드를 작성해 줍니다.
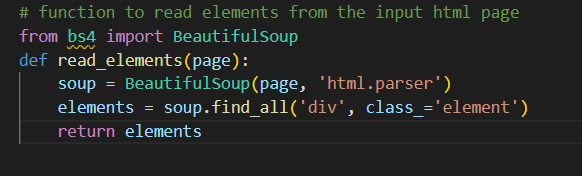
정말 간단한 주석과 키 몇 번 누르는 걸로 S3 버킷에 있는 파일을 읽는 함수가 만들어졌습니다. 재밌어서 한 번 다른 코드도 작성해 봤습니다. HTML 페이지의 element 들을 읽어오는 함수를 만들어보라고 시켜봤더니,

이렇게 BecutifulSoup을 이용하는 코드를 자동으로 만들어줍니다.
CodeWhisperer 참 재밌는 툴인 것 같습니다. 잘만 활용한다면 생산성 향상에 큰 도움이 될거라 생각이 됩니다. 오늘은 참 재밌는 걸 발견했다는 것으로 만족하고 앞으로 좀 더 깊게 다뤄본 뒤에 다시 글을 작성해볼까 합니다.
'IT' 카테고리의 다른 글
| GaLore: Memory-Efficient LLM Training by Gradient Low-Rank Projection (0) | 2024.03.26 |
|---|---|
| Git 브랜치 전략 (1) | 2024.03.07 |
| AI 채팅을 내 컴퓨터에서 실행하기: LLAMA2 with Text generation web UI (0) | 2024.03.07 |
| 프로젝트 생성 - 비주얼 스튜디오 팀 서비스(Visual Studio team services) (0) | 2018.04.18 |
| 비주얼 스튜디오 팀 서비스(Visual Studio team services) (1) | 2018.04.18 |



